Le calendrier de Thunderbird est un outil que je trouve très pratique, notamment parce que la synchronisation avec mon agenda (sur mon serveur NextCloud) est très facile.
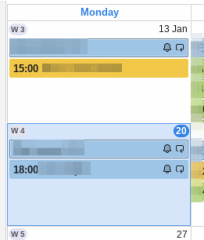
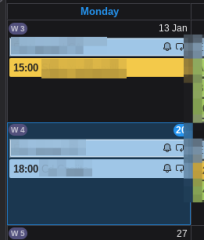
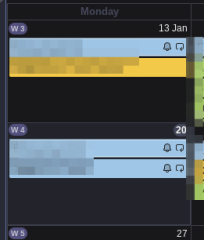
J'utilise le thème Dracula, assez sombre. Sauf erreur ce thème ne gère que peu, voire pas du tout, le calendrier. Le « jour courant » est, dans le thème clair standard, affiché en bleu clair. Si l'on prend le thème foncé, on retrouve la même mise en avant en bleu clair. Sous Dracula, par contre, la mise en avant est un grisé très, très légèrement différent du fond normal. Genre, si tu sais quel jour on est (ici, le 20) et que tu compares avec les autres cases, habéoué il y a une subtile différence. Mais si tu cherches rapidement à retrouver le jour courant, la couleur n'aidera pas.
Je veux changer les couleurs, en me limitant pour le moment juste au « jour courant » et « jour sélectionné ».
Note : j'utilise Linux. Il se peut que les menus soient organisés différemment pour les versions Windows ou Mac.
Tout d'abord, il faut identifier le répertoire contenant le profil Thunderbird concerné. Le plus simple est de demander à Thunderbird : Help > Troubleshoot information et cliquer, vers le bas de la fenêtre, sur le lien « about:profiles ». Au passage, vous pouvez constater que le thème Dracula rend certaines informations... difficiles à lire (ici un lien, donc bleu sur fond gris sombre, sinon noir sur gris sombre, c'est pas terrible ; j'y travaillerai un autre jour).
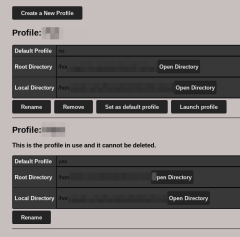
Vous devriez obtenir une fenêtre avec la liste des profils définis, dont un qui sera actif (probablement celui sur lequel vous souhaitez apporter les modifications).

C'est le « répertoire racine », ou « root directory » comme ci-dessus, qui nous intéresse. Il faut y créer (s'ils n'existent pas déjà) un répertoire nommé chrome et, dans ce répertoire, un fichier userChrome.css. Attention, les majuscules (ou leur absence) ont leur importance ici. Il se peut que le répertoire et le fichier existent déjà, ce n'est pas un problème, il faut les alors les laisser.
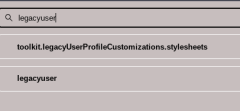
Il faut ensuite signaler à Thunderbird qu'il doit prendre en compte le contenu du fichier userChrome.css. Cela se fait dans l'éditeur de configuration, accessible par le menu Edit > Settings. Le bouton Config Editor... qui nous intéresse est tout en bas de la page par défaut (choix General). Dans la zone de filtrage de la fenêtre qui s'affiche, indiquer legacyUser, la variable qui nous intéresse étant toolkit.legacyUserProfileCustomizations.stylesheets. Si ce n'est pas déjà le cas, modifier la valeur de cette variable à true.
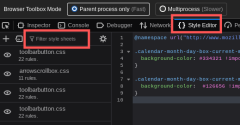
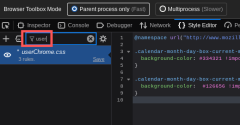
Ensuite, ouvrir l'environnement de développement interne de Thunderbird : Tools > Developper tools > Developper toolbox. Une fenêtre va s'afficher, demandant confirmation de l'opération, cliquer sur OK. On obtient alors la fenêtre de développement, que vous avez peut-être déjà rencontrée sous Firefox. Cliquer sur le choix Style Editor puis chercher, dans la liste qui s'affiche (sur la gauche de la fenêtre) le fichier userChrome.css. Il sera probablement plus rapide d'utiliser la zone de filtrage pour réduire la liste des fichiers à celui qui nous intéresse.
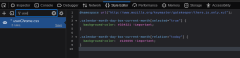
Cela fait, le contenu du fichier userChrome.css est affiché dans la partie droite de la fenêtre, et peut être édité. Les modifications sont prises en compte immédiatement, ce qui permet de voir ce que cela donne. Dans l'exemple ci-après, je me suis limité à définir la couleur de fond du « jour courant » .calendar-month-day-box-current-month[relation="today"] (#126656, vert émeraude) et du « jour sélectionné » .calendar-month-day-box-current-month[selected="true"] (#334321, vert caca d'oie).
Dans l'image ci-dessous, on voit bien mieux qu'avant le jour courant (20 janvier) et le jour sélectionné (22 janvier) est visible aussi.